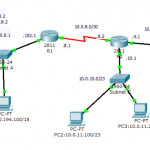
Dua konfigurasi network dengan perbedaan tipe routing seperti pada gambar, pada router R1 dikonfigurasi menggunakan Static Route, sedangkan pada router R3 dikonfigurasi menggunakan tipe routing RIP (dynamic route). Untuk menggabungkan dua konfigurasi dengan beda tipe routing, dapat dilakukan dengan menambahkan satu router R2 sebagai router penghubung. Pada router R2 sebagai penghubung tersebut dilakukan konfigurasi 2 tipe, ke arah static network dilakukan konfigurasi secara static, sedangkan ke arah network dynamic RIP dilakukan konfigurasi secara dynamic. Pada R2 dilakukan konfigurasi routing static, rip dan redistribute static.
Dua konfigurasi network dengan perbedaan tipe routing seperti pada gambar, pada router R1 dikonfigurasi menggunakan Static Route, sedangkan pada router R3 dikonfigurasi menggunakan tipe routing RIP (dynamic route). Untuk menggabungkan dua konfigurasi dengan beda tipe routing, dapat dilakukan dengan menambahkan satu router R2 sebagai router penghubung. Pada router R2 sebagai penghubung tersebut dilakukan konfigurasi 2 tipe, ke arah static network dilakukan konfigurasi secara static, sedangkan ke arah network dynamic RIP dilakukan konfigurasi secara dynamic. Pada R2 dilakukan konfigurasi routing static, rip dan redistribute static.
Berikut konfigurasi ketiga router tersebut :
Router R1 (static):
ip route 192.168.3.0 255.255.255.0 192.168.2.2
ip route 192.168.4.0 255.255.255.0 192.168.2.2
Router R3 (RIP):
router rip
network 192.168.4.0
network 192.168.3.0
Router R2 (penghubung):
ip route 192.168.1.0 255.255.255.0 192.168.2.1
router rip
version 2
network 192.168.3.0
redistribute static
Setelah semua konfigurasi routing pada masing-masing router telah dilakukan, dapat dilihat tabel routing masing-masing apakah semua network sudah tampil. Misalnya dengan menggunakan perintah show ip route

 Filed Under :
Filed Under :  Jan.13,2020
Jan.13,2020